728x90
안녕하세요 숯 같은 개발자 엄탱입니다!!
오늘은 trim()에 대해서 정리를 해보겠습니다.
trim()의 내용은 굉장히 적고 다룰 게 없어서 string의 내장 함수 replace() 함수와 함께 다루려고 했는데요. 생각보다 replace() 함수가 다룰게 많아서 따로 따로 포스팅하기로 결정했습니다!
자 그럼 바로 시작 하겠습니다!

trim() 간단 한 줄 정리
trim() 함수는 문자열 양 끝의 공백을 제거합니다.
trim() 정의 및 사용방법
trim()은 사전적 의미로 다듬다, 손질하다, 잘라 내다, 라는 의미를 갖고 있습니다.
MDN 사이트에서는 어떻게 설명했을까요?
MDN
trim() 메서드는 문자열 양 끝의 공백을 제거합니다. 공백이란 모든 공백 문자(space, tab, NBSP 등)와 모든 개행 문자(LF, CR 등)를 의미합니다.
1. 문자열의 양끝의 공백을 제거한 문자열을 반환합니다.
2. 문자열에 공백이 없어도 예외가 발생하지 않고 새 문자열이 반환됩니다. (본질적으로 str의 복사본).
정리하자면 trim()은 문자열의 양 끝의 공백을 제거하여 기존 문자열의 변형 없이 새 문자열을 반환해주는 내장 함수라 할 수 있습니다.
예제를 간단히 살펴보겠습니다.
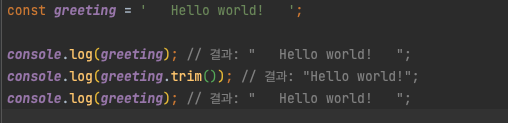
양 끝의 공백을 제거

위의 예제를 보면 trim()을 사용하니 기존 배열의 변형 없이 중간의 공백을 제외한 양 끝의 공백이 제거된 것을 확인할 수 있습니다.
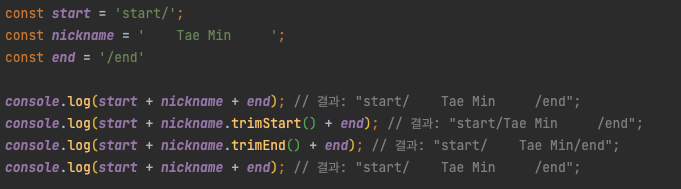
한쪽 끝의 공백만 제거
한쪽 끝의 공백만 제거한 문자열을 반환하시려면 trimStart() 혹은 trimEnd() 함수를 사용하면 됩니다.

위의 예제를 보면 역시나 기존 배열의 변형 없이 중간의 공백을 제외한 한쪽 끝의 공백이 제거된 것을 확인할 수 있습니다.
오늘 준비한 내용은 여기까지 입니다. 읽어주셔서 감사합니다 :)
좋아요 눌러주시면 감사하겠습니다 :)
궁금한 내용 및 잘못된 내용을 위한 댓글 혹은 토론하고 싶은 댓글은 백번, 만 번 환영입니다!!!
728x90
'언어 > JavaScript' 카테고리의 다른 글
| 자바스크립트(JavaScript) - 자바스크립란? (1) | 2022.08.09 |
|---|---|
| 자바스크립트(JavaScript) - find(), findIndex() 배열의 내장함수 #7 [엄탱 개발일지] (2) | 2022.07.25 |
| 자바스크립트(JavaScript) - 스코프(scope) 용어정리 #1 [엄탱 개발일지] (2) | 2022.07.18 |
| 자바스크립트(JavaScript) - concat(), join() 배열의 내장함수 #6 [엄탱 개발일지] (4) | 2022.07.15 |
| 자바스크립트(JavaScript) - reduce() 배열의 내장함수 #4 [엄탱 개발일지] (2) | 2022.07.12 |


