안녕하세요!
제가 기술 블로그를 쓴다 쓴다 마음만 먹고 준비만 하다가 이제야 첫 글을 작성합니다.
첫 글을 무엇을 써야 좋을지 고민만 하다가 글을 못 쓰고 있었는데 두서가 없더라도 공부하면서 정리했던 내용들을 하나씩 꺼내보자 해서 다 건너뛰고 배열의 내장 함수부터 시작하도록 하겠습니다.
첫 글이여서 map과는 관련 없는 글부터 작성했는데요.
지금부터 제가 공부했던 map에 대해서 설명을 시작하겠습니다!
아, 제가 부족한 부분이 있다면 질타보다는 충고와 격려 그리고 사랑 및 저와의 토론을 해주시면 정말 감사하겠습니다 :)

map 간단 한 줄 정리
map은 배열의 값들을 새로운 값으로 정의하고 새로운 배열을 만들어 반환하는 내장 함수입니다.
여기서 잠깐!!! 글쓴이의 생각!!!
읽기 좋고 깔끔한 코드를 작성하기 위해서는 각각의 역할을 담당하는 내장 함수는 그 역할에 충실해야 하며 반대로 구현하고자 하는 역할을 담당하는 내장 함수를 사용하는 것이 좋다고 생각합니다.
예를 들어 보겠습니다!
1. map은 값을 변경하기 위해 사용되는 내장함수면 값을 변경하는 것에만 충실하는 것이 좋다고 생각합니다.
2. 또한 반복문(for문 등등)을 통해 값을 변경할 수 있지만 map을 사용해서 값을 변경하면 더 직관적으로 해당 코드의 역할을 알 수 있게 해 줍니다.
map의 정의
arr.map(callback(currentValue[, index[, array]])[, thisArg])
MDN 사이트에 따르면 map은 callback 함수를 각각의 요소에 대해 한번씩 순서대로 불러 그 함수의 반환 값으로 새로운 배열을 만듭니다. callback 함수는 (undefined도 포함해서) 배열 값이 들어있는 인덱스에 대해서만 호출됩니다. 즉, 값이 삭제되거나 아직 값이 할당/정의되지 않은 인덱스에 대해서는 호출되지 않습니다.
정리하자면, map은 배열의 값들을 콜백함수를 통해 새로운 값으로 정의하고 새로운 배열을 만들어 반환하는 내장 함수라는 말로 이해하면 좋을 것 같습니다. 그러면 MDN 사이트의 예제 코드를 보면서 사용법을 살펴보겠습니다.
여기서 새로운 배열이란 메모리 주소 값이 다른 배열을 뜻합니다. 추후에 이내용은 javascript 변수 편에서 다뤄보겠습니다.
const array1 = [1, 4, 9, 16];
const map1 = array1.map(x => x * 2);
console.log(array1); // expected output: Array [1, 4, 9, 16]
console.log(map1); // expected output: Array [2, 8, 18, 32]위의 예제 코드를 살펴보면 array1을 내장함수 map을 사용해서 map1이라는 새로운 값으로 정의한 새로운 배열을 반환하며 기존에 호출한 배열 array1의 값은 변형되지 않습니다.
map() 사용법
map 함수의 인자값으로 들어가는 callbackfn을 통해 변환하고자 하는 값을 return 해주면 됩니다.

map() 주의점
MDN 사이트에 의하면 map 함수 사용 시 주의할 점은 다음과 같습니다.
map은 호출한 배열은 변형되지 않지만, callback 함수에 의해서 변형될 수 있다. map이 처리할 요소의 범위는 첫 callback을 호출하기 전에 정해집니다. map이 시작한 이후 배열에 추가되는 요소 들은 callback을 호출하지 않습니다.
따로 정리해보자면
- map은 호출한 배열은 변형 되지 않습니다. 단, callback 함수에 의해서 변형될 수 있습니다.
- map이 처리할 요소의 범위는 첫 callback을 호출하기 전에 정해집니다. map이 시작한 이후 배열에 추가되는 요소 들은 callback을 호출하지 않습니다.
- 배열에 존재하는 요소들의 값이 바뀐 경우 map이 방문하는 시점의 값이 callback에 전달됩니다.
- map이 시작되고, 방문하기 전에 삭제된 요소들은 방문하지 않습니다.
- 명세서에 정의된 알고리즘으로 인해 map을 호출한 배열의 중간이 비어있는 경우, 결과 배열 또한 동일한 인덱스를 빈 값으로 유지합니다.
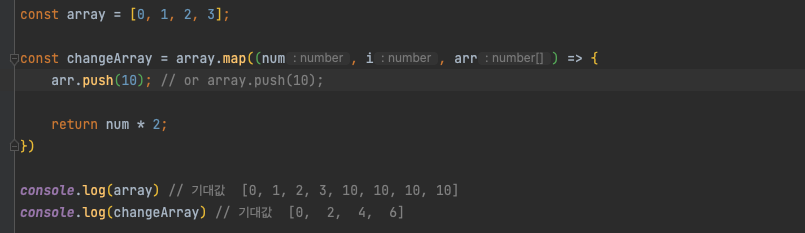
map은 호출한 배열은 변형 되지 않지만, callback 함수에 의해서 변형될 수 있습니다.

위 예제를 통해 호출한 배열이 콜백함수에 의해 값이 변형된 것을 볼 수 있습니다.
또한 처리할 요소는 callback함수가 호출 되기전, 즉 map 함수가 시작되는 동시에 [0, 1, 2, 3]으로 정해져 있고 그 이후의 값들은 callback 함수가 호출되지 않습니다.
그래서 결과값이 [0, 2, 4, 6, 20, 20, 20, 20]이 아니라 [0, 2, 4, 6]이 출력이 됩니다.
배열에 존재하는 요소들의 값이 바뀐 경우 map이 방문하는 시점의 값이 callback에 전달됩니다.

위 예제에서는 배열의 값을 변화시켰지만, 반환된 배열의 값은 변환된 배열 값과는 상관없는 결과 값이 나왔습니다.
이유는 값이 바뀌더라도 map이 방문하는 시점의 값이 callback에 전달되기 때문입니다.
한번 더 아래 예제를 살펴보겠습니다.

위 예제에는 다음값을 미리 방문하기 전에 변경했습니다.
그랬더니 반환된 배열의 결과값이 바뀐 것을 볼 수 있었습니다.
map이 시작되고, 방문하기 전에 삭제된 요소들은 방문하지 않습니다.

위 예제를 보시면 방문하기전에 배열의 값이 삭제된다면 삭제된 요소에 방문하지 않아 콜백 함수가 동작하지 않은 것을 볼 수 있습니다.
오늘 준비한 내용은 여기까지 입니다.
읽어주셔서 감사합니다 :)
좋아요 및 댓글 달아주시면 감사하겠습니다 :)
궁금한 내용 및 잘못된 내용을 위한 댓글 혹은 토론하고 싶은 댓글은 백번, 만 번 환영입니다!!!
'언어 > JavaScript' 카테고리의 다른 글
| 자바스크립트(JavaScript) - 스코프(scope) 용어정리 #1 [엄탱 개발일지] (2) | 2022.07.18 |
|---|---|
| 자바스크립트(JavaScript) - concat(), join() 배열의 내장함수 #6 [엄탱 개발일지] (4) | 2022.07.15 |
| 자바스크립트(JavaScript) - reduce() 배열의 내장함수 #4 [엄탱 개발일지] (2) | 2022.07.12 |
| 자바스크립트(JavaScirpt) - some() 배열 내장 함수 #3 [엄탱 개발일지] (0) | 2022.07.11 |
| 자바스크립트(JavaScript) - filter() 배열의 내장함수 #2 [엄탱 개발일지] (0) | 2022.07.09 |



